2009-يىلى، W3C بىر خىل يېڭى لايىھە - Flex قۇرۇلما ئورۇنلاشتۇرۇشنى ئوتتۇرىغا قويغان بولۇپ، بۇ ئارقىلىق ھەر خىل ئوبىكىتلارنىڭ بەت يۈزىدىكى ئورۇنلاشتۇرۇشلىرىنى ئاددىي ، مۇكەممەل ، ئىنكاسچانلىققا ئىگە شەكلىدە ئەمەلگە ئاشۇرغان. ھازىر ئۇ بارلىق تور كۆرگۈچ ۋە كۆچمە ئۈسكىنلەرنىڭ قوللىشىغا ئېرىشتى . بۇ، ھازىر بۇ ئىقتىدارنى بىخەتەر ئىشلىتەلەيدىغانلىقىدىن دېرەك بېرىدۇ.

Flex قۇرۇلما ئۇسۇلى كەلگۈسى تەرەققىياتتىكى ئالدىن تاللىنىدىغان لايىھە بولۇپ قالدى. بۇ ماقالىدە Flex قۇرۇلما گرامماتىكىسىنى تۇنۇشتۇرىمىز:
بىرىنجى، Flex قۇرۇلما دىگەن نىمە؟
Flex بولسا Flexible Box نىڭ قىسقارتىلمىسى، «ئېلاستىك قۇرۇلما» (弹性布局) دېگەن مەنىدە بولۇپ، قۇتىسىمان مودېل (盒状模型) نى ئەڭ چوڭ جانلىقلىق بىلەن تەمىنلەيدۇ. ھەر قانداق قۇتا مۇدىلىنىئېلاستىك قۇرۇلما خاسلىقىغا ئگە قىلغىلى بولىدۇ، يەنى تۆۋەندىكىچە:
.box{display:flex;}قۇر ئىچىدىكى ئېلېمېنت مۇ بۇ خىل خاسلىققا ئىگە بۇلالايدۇ ، يەنى تۆۋەندىكىچە:
.box{display:inline-flex;}Webkit نى ئىچكى يادرو قىلغان كۆچمە ئۈسكىنلەرگە ماسلاشتۇرغاندا، خاسلىق قىممىتى ئالدىغا -webkit نى قۇشۇپ يازىمىز، يەنى تۆۋەندىكىچە:
.box{display:-webkit-flex;/* Safari */display:flex;}ئەسكەرتىش: Flex قۇرۇلما ئۇسۇلىنى ئىشلەتكەندىن كىيىن، ئاتا ئىلمىنىت ئىچىدىكى بارلىق بالا ئىلمىنىتلارنىڭ float、clear قاتارلىق خاسلىقلىرى كۈچتىن قالىدۇ.
ئىككىنجى، Flex ئاساسى ئۇقۇمى
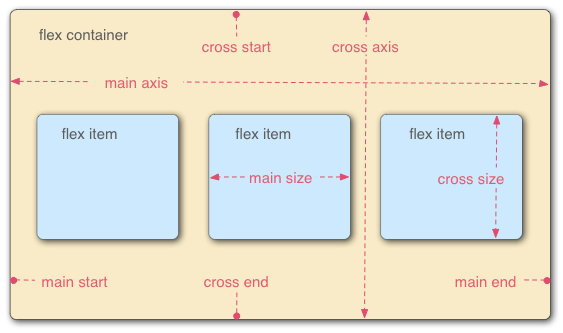
Flex قۇرۇلما ئىشلتىلگەن ئىلىمىنىتلارنى ئادەتتە flex container يەنى (Flex容器) دەپ ئاتايمىز. بارلىق تارماق ئېلېمېنتلار ئاپتوماتىك قۇرۇلما تارماق ئەزاسىغا ئايلىنىدۇ، بۇلارنى flex item يەنى (Flex项目) دەپ ئاتايمىز.

قۇرۇلمىدا سۈكۈتتىكى ھالەتتە ئىككى ئوق بۇلىدۇ، يەنى گورزىنتال ئوق (main axis) ۋە ۋىرتىكال ئوق (cross axis) دىن ئىبارەت، ئۇلارنىڭ باشلىنىش ئورنى ۋە ئاخىرلىشىش ئورنى start ۋە end دىن ئىبارەت.
ئۈچۈنجى، قۇرۇلما خاسلىقلىرى
Flex قۇرۇلمىسنىڭ 6 خىل ئاساسلىق خاسلىقى بار، ئۇلار:
flex-direction1. flex-direction خاسلىقى
flex-wrap
flex-flow
justify-content
align-items
align-content
بۇ خاسلىق ئارقىلىق تارماق ئىلمىنىتلارنىڭ گورزىنتال ئوقتىكى تىزىىلىش ھالىتىنى بەلگىلىگىلى بولىدۇ، ئاساسلىق پارامىتېرلىرىدىن تۆۋەندىكىللىرى بار:
.box{flex-direction:row|row-reverse|column|column-reverse;}

row : گورزنىتال يۈنىلىش، باشلىنىش نوقتىسى ئوقنىڭ سول تەرەپتىن باش نوقتا قىلىپ تىزىلىدۇ.
row-reverse : گورزنىتال يۈنىلىش، باشلىنىش نوقتىسى ئوقنىڭ ئوڭ تەرەپتىن باش نوقتا قىلىپ تىزىلىدۇ.
column : ۋىرتىكال يۈنىلىش، باشلىنىش نوقتىسى ئوقنىڭ ئۈستى تەرەپتىن باش نوقتا قىلىپ تىزىلىدۇ.
column-reverse : ۋىرتىكال يۈنىلىش، باشلىنىش نوقتىسى ئوقنىڭ ئاستى تەرەپتىن باش نوقتا قىلىپ تىزىلىدۇ.
2. flex-wrap خاسلىقى
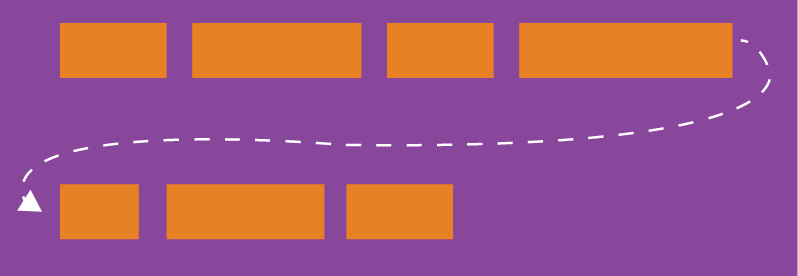
ئادەتتە flex قۇلمىدا ئوبىكىتلار قۇر تاشلىمايدۇ. بۇ خاسلىق ئارقىلىق تارماق ئىلمىنىتلارنىڭ قۇر تاشلاش ھالىتىنى كونتىرول قىلغىلى بولىدۇ،ئاساسلىق پارامىتېرلىرىدىن تۆۋەندىكىللىرى بار:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}

nowrap قۇر تاشلىماسلىق

wrap قۇر تاشلاش، ھەمدە بىرىنجى قۇر ئۈستىدە

wrap-reverse تەتۈر يۈنىلىشتە قۇر تاشلاش

3. flex-flow خاسلىقى
flex-flow خاسلىقى بولسا، ئالدىنقى flex-direction ۋە flex-wrap نىڭ قىسقارتىلما يېزىلىشى بۇلۇپ، بۇنىڭ سۈكۈتتىكى پارامىتېرى row nowrap (يەنى گۇرزىنتال يۈنىلىشتە تىزىش ھەمدە قۇر تاشلىماسلىق).
4. justify-content خاسلىقى
بۇ خاسلىق ئارقىلىق تارماق ئىلمىنىتلارنىڭ گورزىنتال ئوقتىكى تىزىلىش ھالىتى ( 对齐方式) نى بەلگىلەيدۇ، ئاساسلىق پارامىتېرلىرىدىن تۆۋەندىكىللىرى بار:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}

flex-start : سولغا توغىرلاش
flex-end : ئوڭغا توغىرلاش
center : ئوتتۇرىغا توغىرلاش
space-between : ئىككى تەرەپكە توغىرلاش
space-around : ئىلىمىنىتلار ئارسىدىكى ئارلىقنى تەڭ نىسپەتتە توغىرلاش
5. align-items خاسلىقى
بۇ خاسلىق ئارقىلىق تارماق ئىلمىنىتلارنىڭ ۋىرتىكال ئوقتىكى تىزىلىش ھالىتى ( 对齐方式) نى بەلگىلەيدۇ، ئاساسلىق پارامىتېرلىرىدىن تۆۋەندىكىللىرى بار:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}

flex-start : گورزىنتال ئوق ئۈستىنكى ئۇچىغا توغىرلاش
center : گورزىنتال ئوق ئوتتۇسىغا توغىرلاش
flex-end : گورزىنتال ئوق ئاخىرىقى ئۇچىغا توغىرلاش
baseline : بىرىنجى ئىلمىنىت ئاساسى سىزىققا توغىرلاش
stretch : ئاخىرقى ئىلمىنىتقا ئىگىزلىك خاسلىقى بىرىلگەندە، ئاتا قۇرۇلمىنىڭ ئىگىزلىكى بىلەن بىردەكلكنى ساقلاش
6. align-content خاسلىقى
بۇ خاسلىق كۆپ ئوق تەڭ مەۋجۇد بولغان ئەھۋال ئاستىدا ھەر قايسى ئىلمىنىتلارنىڭ تىزىلىش ھالىتىنى كونترول قىلىدۇ، ئاساسلىق پارامىتېرلىرىدىن تۆۋەندىكىللىرى بار:
.box{align-content:flex-start|flex-end|center|space-between|space-around|stretch;}

................
ئاخىرى كىينكى ماقالىدە داۋاملىق يوللىنىدۇ!


















![表情[qiang]-UTLUK博客](https://blog.utluk.cn/wp-content/themes/release202209022251/img/smilies/qiang.gif)
![表情[ciya]-UTLUK博客](https://blog.utluk.cn/wp-content/themes/release202209022251/img/smilies/ciya.gif)


كىرگەندىن كىيىن ئىنكاس يازالايسىز
تىزىملىتىش
تىز كىرىش